
Neugestaltung der Website für den Masterstudiengang Human-Computer Interaction der Universität Siegen
🎯 Ziel des Projektes
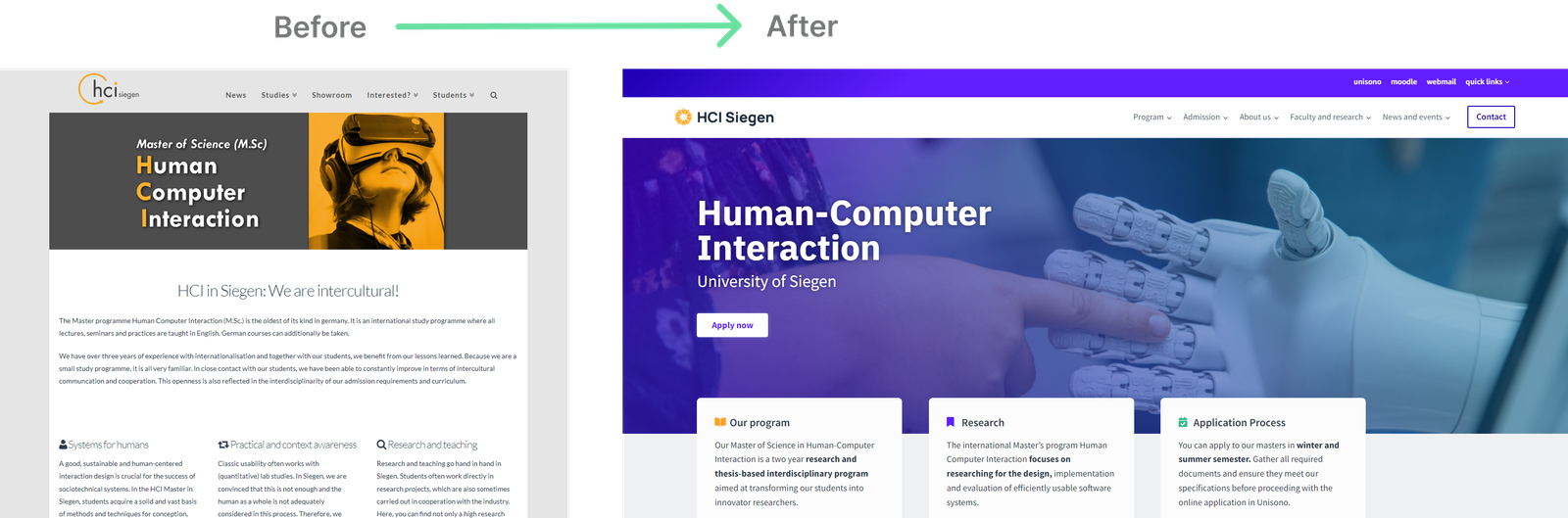
Bei diesem Projekt ging es um die Neugestaltung der Website für den Masterstudiengang Human-Computer Interaction (HCI) an der Universität Siegen.
Ziel war es, eine benutzerfreundliche und informative Website auf Basis von WordPress zu erstellen, die den Erwartungen der derzeitigen und zukünftigen Studierenden entspricht.
📊 Vorgehensweise
Dieses Projekt wurde mit einem nutzerzentrierten Ansatz durchgeführt. Wir bauten auf bestehenden Wireframes auf und stellten die Benutzerbedürfnisse durch Usability-Tests und Persona-Validierung sicher.
Tools
Figma
WordPress
Elementor
🧭 Rollen und Aufgaben
UX-Designer und Web-Designer
🔹Bestandsaufnahme und Überprüfung der bestehenden Website
🔹Analyse und Verbesserung vorhandener Wireframes
🔹Erstellung des Styleguides für die neue Website
🔹Neues Design auf WordPress
🔹Design und Analyse von Usability-Tests
🔹Website-Optimierung anhand der Ergebnisse der Tests
Projektübernahme
Hintergrund des Projekts
“Der Master of Science in Human-Computer Interaction ist ein zweijähriges, internationales, forschungsbasiertes, interdisziplinäres Programm, das die Studierenden zu innovativen Forschern ausbildet.”
📍Universität Siegen, Deutschland

Team-Organisation
Dieses Projekt wurde von einer Gruppe von Masterstudenten der Universität Siegen durchgeführt.
Zur Entwicklung dieses Designprozesses haben wir in drei Teams gearbeitet.
- Content-Team: 3 Mitglieder
- Usability-Testing-Team: 5 Mitglieder
- Webdesign-Team: 1 Mitglied
Ich war das einzige Mitglied des Webdesign-Teams und hatte die volle Verantwortung für die Rollen UX Design und Webdesign. Außerdem war ich im Usability-Testing-Team an der Konzeption der Tests sowie an der Auswertung und Priorisierung der Ergebnisse beteiligt.
Bestandsaufnahme und Prüfung
Bevor wir mit der Neugestaltung der Website beginnen konnten, war es wichtig, den Ist-Zustand zu erfassen und zu analysieren. In einem umfassenden Content Inventory and Audit haben wir die bestehende Website unter die Lupe genommen.
Zu diesem Zweck wurden folgende Aspekte analysiert:
- Inhalte: Artikel, Video, Bild, Web-Komponente, PDF
- Informationsstruktur und Navigation
Auf diese Weise konnten die Stärken und Schwächen der bestehenden Website ermittelt und konkrete Maßnahmen zur Optimierung der Website entwickelt werden.
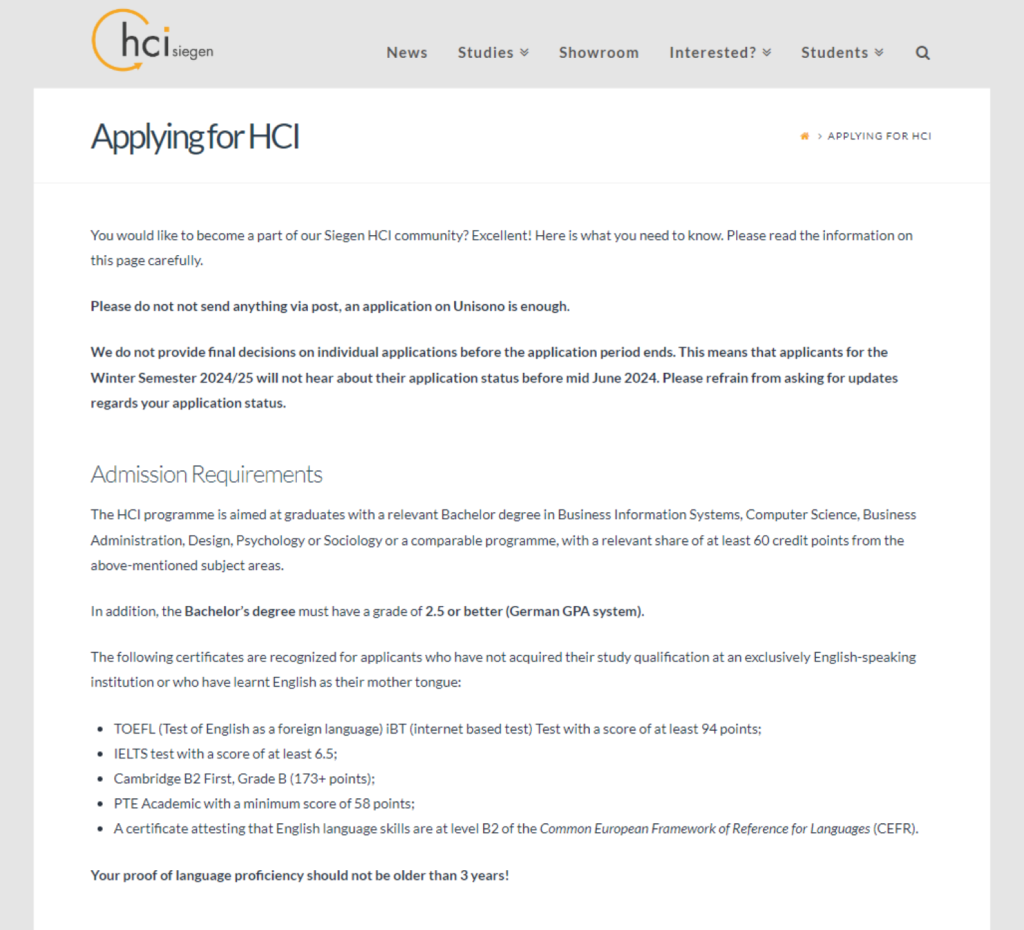
Beispiel - Seite Applying for HCI
Analyse von Wireframes
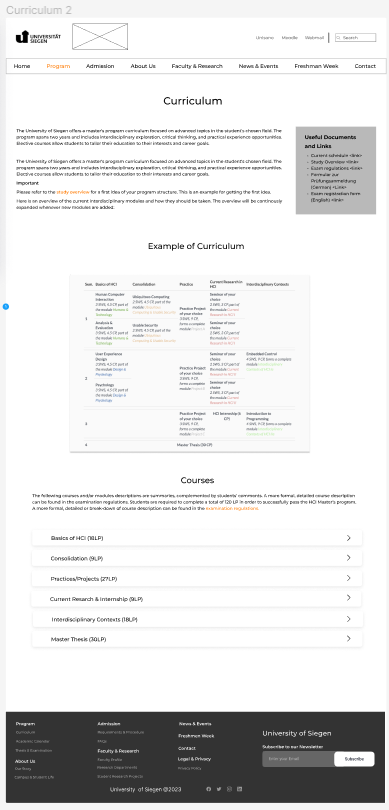
Anschließend analysierten wir die Wireframes der HCI-Website, die vom vorherigen Team erstellt worden waren. Ziel war es, die definierten Designanforderungen zu verstehen. Das vorherige Team hat insgesamt 6 Wireframes erstellt.
Zu diesem Zweck wurden folgende Aspekte analysiert:
- Klarheit und Übersichtlichkeit: Ist der Inhalt klar und übersichtlich gegliedert?
- Informationsinhalt: Sind alle relevanten Informationen enthalten?


WordPress-Design
Website Style Guide
Um ein einheitliches und konsistentes Erscheinungsbild der neuen Website zu gewährleisten, wurde ein Style Guide erstellt. Dieser Style Guide definiert die visuellen Elemente der Website wie Farben, Typografie und Icons.
Farben
Primärfarbe 611EFF
Sekundärfarbe 1F00B3
Akzentfarbe 00B374
Akzentfarbe FFA321
Überschriften 1A202C
Fließtext 2D3748
Typografie
Überschriften
Source Sans Pro bold
Fließtext
Source Sans Pro regular
Logos und Icons
Das Iconset des Elementor-Plugins wurde für die Gestaltung der Website verwendet.
Das Logo des Masters HCI wurden auf der Website verwendet.

Bilder
Die Website verwendet hochwertige Bilder, die den Studiengang und die Universität Siegen repräsentieren.

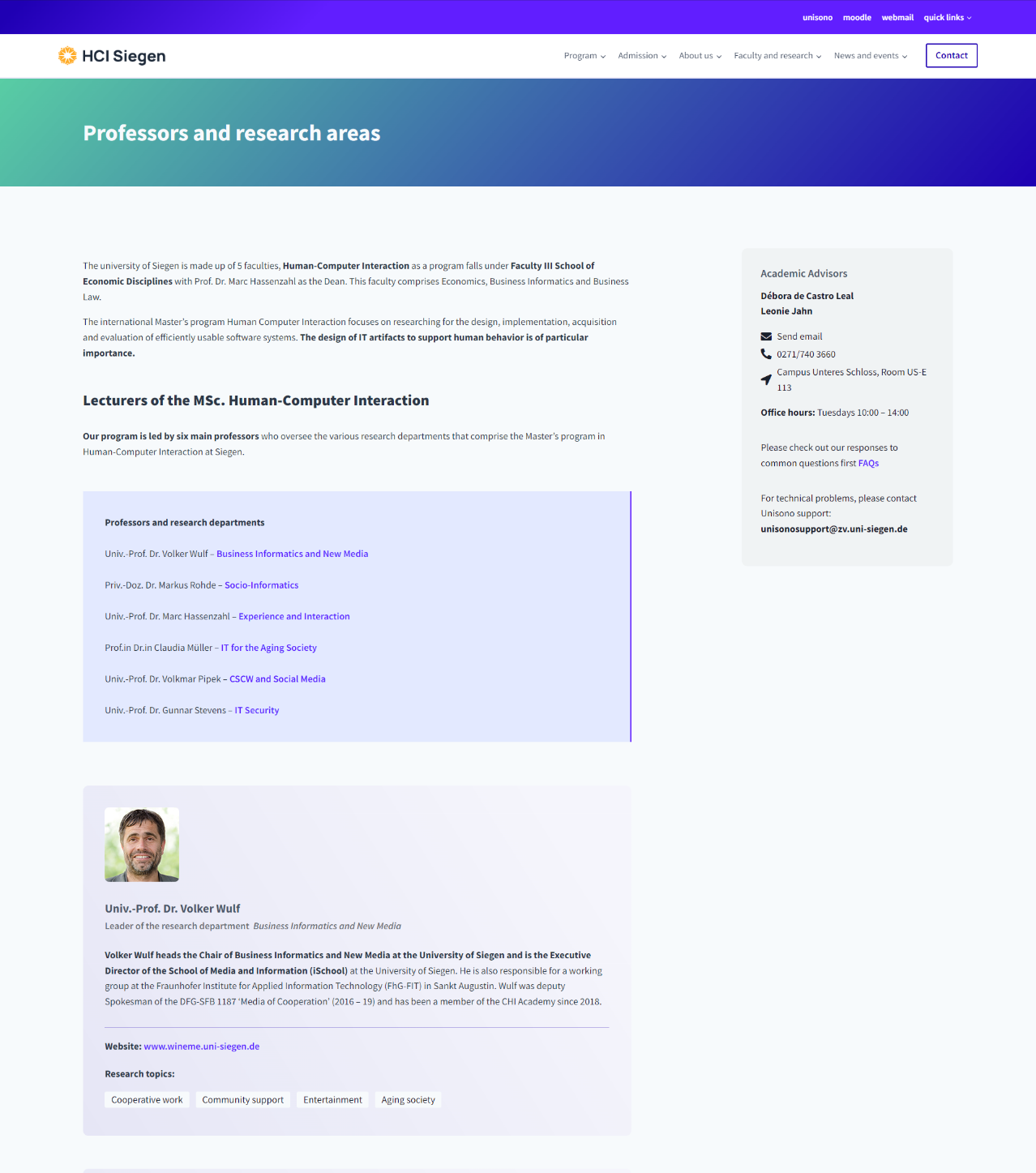
Neuegestaltung auf WordPress
Für das Design der neuen Website habe ich das Elementor-Plugin und das Kadence-Theme verwendet.
In der ersten Designphase vor dem Benutzertest habe ich nur die Hauptseiten entworfen und umgesetzt. Das Team wählte die folgenden Seiten als Hauptseiten aus, die in der nächsten Phase getestet werden sollten.
Before - Seite Applying for HCI

After - Seite Applying for HCI (Requirements)
Verbesserungen und Optimierungen in der neuen “Requirements” Seite:
📆Tabelle mit den wichtigsten Informationen, zur besseren Übersicht mit Symbolen dargestellt.
✅Checkliste der Anforderungen, unterteilt in spezifische Anforderungen, obligatorische Dokumente und optionale Dokumente.
🌐Button “Online-Bewerbung ausfüllen” werden in der Seitenleiste angezeigt.
🔰Informationen wie Deadlines und Kontaktdaten der Studienberater werden in der Seitenleiste angezeigt.
Usability Testing
Design der Usability-Test
Der Usability-Test wurde als moderierter Ferntest konzipiert, der von einem Moderator durchgeführt und von einem Protokollanten unterstützt wurde. Die Testsitzungen wurden für die spätere Transkription und Analyse aufgezeichnet.
Nutzergruppe: aktuellen Studierenden des Masterstudiengangs und Studieninteressierten.
Für jede der beiden Benutzergruppen gab es 3 Teilnehmer, insgesamt 6. Wir definierten das Testprotokoll für jede Benutzergruppe unter Berücksichtigung der folgenden Punkte:
- Definition des Szenarios für die Benutzereinführung vor dem Usability-Test.
- Definition der Aufgaben, die für jede Benutzergruppe getestet werden sollen.
- Definition der Fragen, die von den Teilnehmern im Anschluss an den Test zu beantworten sind.
Analyse von Usability-Tests
Als Richtlinie für die Analyse der Testergebnisse wird die Norm DIN EN ISO 9241-110 Ergonomie der Mensch-System-Interaktion – Teil 110: Interaktionsprinzipien (ISO 9241-110:2020) verwendet.
Konkret handelt es sich um die sieben Interaktionsprinzipien. Für jede kritische Nutzungssituation, die während des Tests auftrat, wurde ermittelt, welches Prinzip nicht eingehalten wurde.
Das System sollte für die Aufgabe des Anwenders geeignet sein und die Fähigkeiten des Anwenders nicht überfordern.
Das System sollte dem Benutzer klar anzeigen, was als nächstes zu tun ist. Im Dialog sollte eine einheitliche Terminologie verwendet werden.
Ein Dialog ist benutzerkonform, wenn er den Eigenschaften des Benutzers entspricht, z.B. seinem Wissen über den Arbeitsbereich und seinen Fähigkeiten, und wenn er den allgemeinen Konventionen entspricht.
Der Dialog sollte das Lernen fördern; unterschiedliche Lernstrategien sollten unterstützt werden.
Der Benutzer sollte in der Lage sein, das Tempo und den Ablauf der Interaktion zu steuern; verschiedene Arten der Steuerung sollten unterstützt werden.
Der Dialog sollte fehlerverzeihend sein; Fehlermeldungen sollten informativ sein und Hilfestellungen enthalten.
Das interaktive System präsentiert Funktionen und Informationen in einer einladenden und motivierenden Weise, die eine kontinuierliche Interaktion mit dem System unterstützt.
Für die Gliederung der Testergebnisse wurde die folgende Tabelle gestaltet, um eine einheitliche Handhabung der Informationen zu gewährleisten.
Unerfüllte Anforderung – ISO 9241-110:
Screenshot der UI
Kritische Nutzungssituation
Empfehlung zur Gestaltung
Priorität
Design-Iteration
Priorisierung von Design- und Usability-Erkenntnissen
Jedes Team stellte eine Reihe von Ergebnissen in einem Bericht vor, der folgende Abschnitte umfasste.
Einführung
Beschreibung der Benutzergruppe
Prozessbeschreibung
Usability-Aufgaben
Werkzeuge und Software
Feststellungen und Ergebnisse
Usability-Probleme
Positive Usability-Ergebnisse
Abschließende Fragen
Schlüsselzitate der Nutzer
Herausforderungen und Anregungen
Verbesserungsvorschläge für den nächsten Usability-Test
Probleme während des Tests
Überlegungen
Reflexionsfragen: Nutzer
Reflexionsfragen: Moderator
Nachfolgend ist ein Beispiel für die Ergebnisse in dem oben genannten Format dargestellt.
Unerfüllte Anforderung – ISO 9241-110
Übereinstimmung mit den Erwartungen der Nutzer
Priorität
Mittlere
Kritische Nutzungssituation
In der Beispielstudienordnung auf der Seite “Curriculum” haben einige Benutzer die Schaltflächen “Grundlagen der HCI”, “Praxis” usw. nicht als Schaltflächen wahrgenommen und dachten, es handele sich nur um ausgefallene Beschriftungen.
Empfehlung zur Gestaltung
Eventuell die Pillenform der Schaltflächen ändern, damit sie nicht wie Etiketten aussehen.
Screenshot der Benutzeroberfläche

Projektübergabe
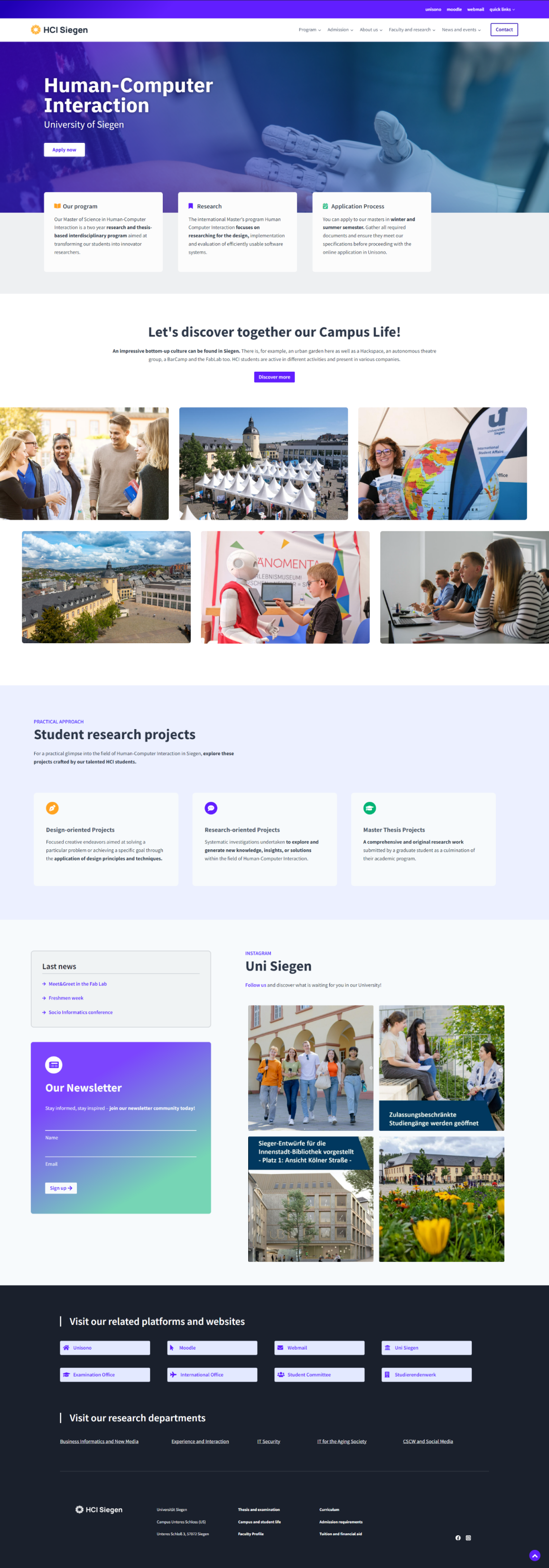
Endgültiges Design
Im letzten Teil des Prozesses habe ich neben den Anpassungen und Verbesserungen, die sich aus dem Usability-Test ergeben haben, auch die restlichen Seiten gestaltet und implementiert.



Nächste Schritte
Der letzte Schritt nach der Fertigstellung des Designs der neuen Website war die Übergabe der WordPress-Seite an das neue Team, das das Projekt weiterführen wird.
- Fehlende Inhalte wie Videos, Texte und Übersichten vergangener Studentenprojekte müssen noch vom Content Team entwickelt werden.
- Ein weiterer Usability-Test wird durchgeführt, um die Website umfassend zu bewerten, bevor sie in der zweiten Jahreshälfte 2024 der Öffentlichkeit vorgestellt wird.

